ExpoとVisual Studio Codeで開発環境を作ると、かんたんにスマホ実機で実行して、Chromeをデバッガーとして動作させられました。
今回はスマホ実機ではなくシミュレーターを使って、デバッグ機能のうち基本的な部分を見てみます。
この記事は連載です。親記事はこちら
前提
- Macを使います。
- 最新のXcodeがインストールされている状態にしてください。
iOSシミュレーターの起動
デバッグを開始する前に、iOSシミュレータを起動しておきます。
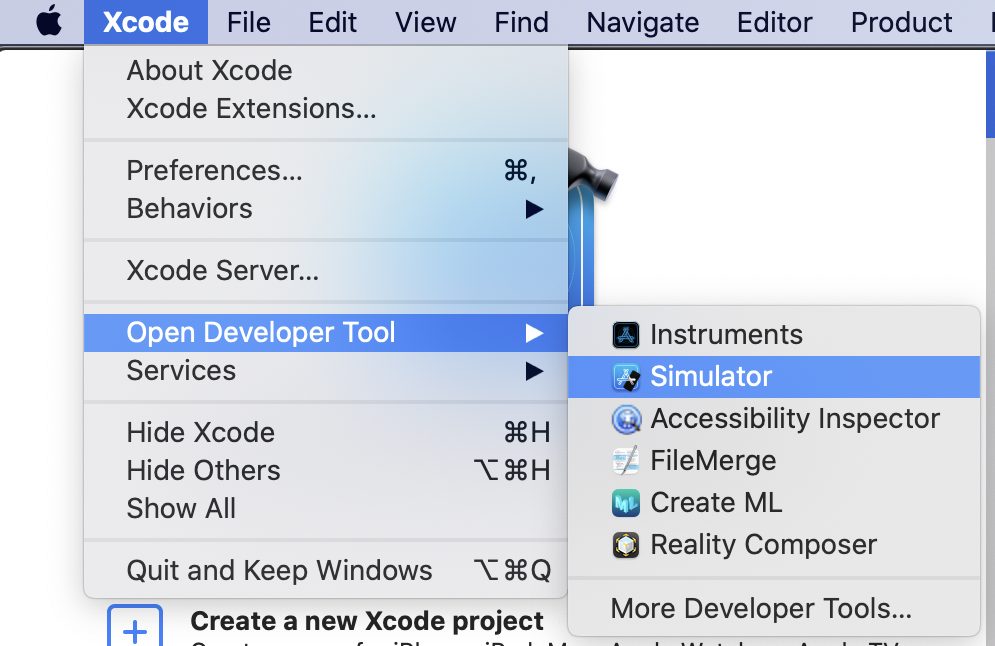
Xcodeを開いて、Xcode → Open Developer Tool → Simulatorでシミュレータを起動。

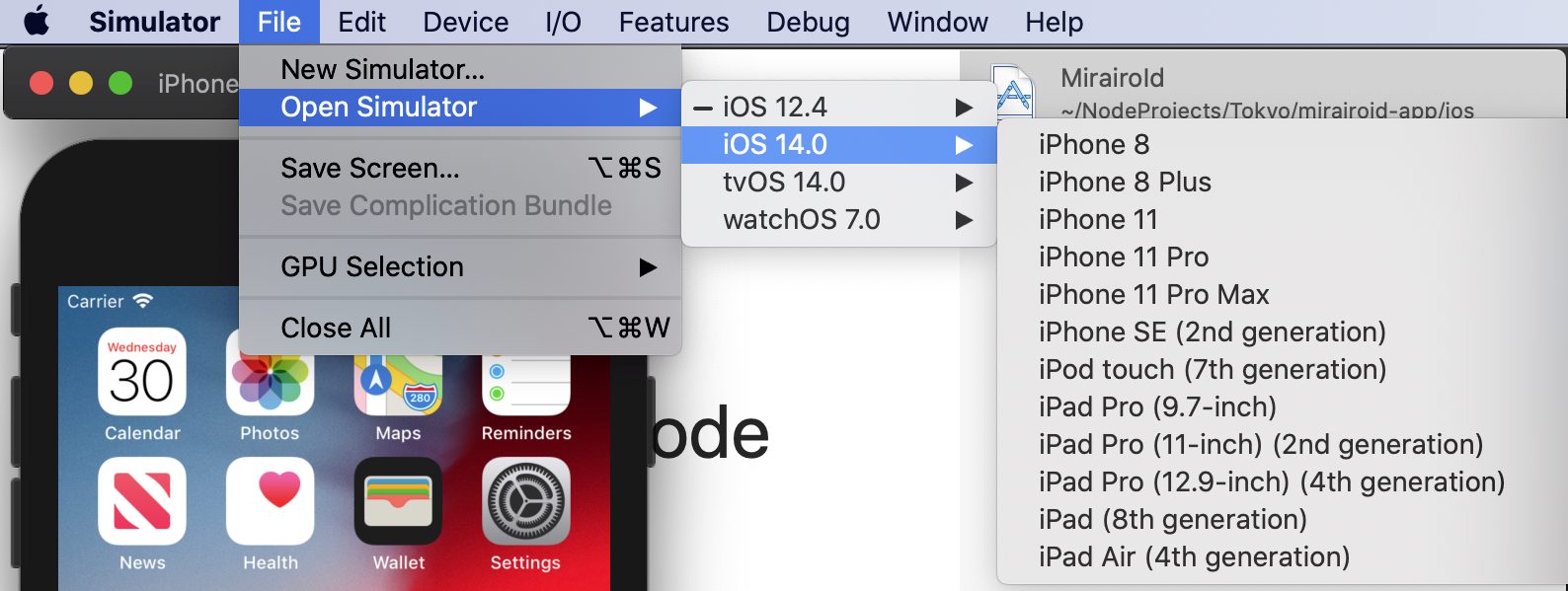
必要なら、シミュレーター上で機種やOSの切り替えも可能です。File → Open Simulator → OS選択 → デバイス選択

構文エラー発生の動作
まずは単純なエラーがコード上に合った場合どのような動作をするか見ていきます。
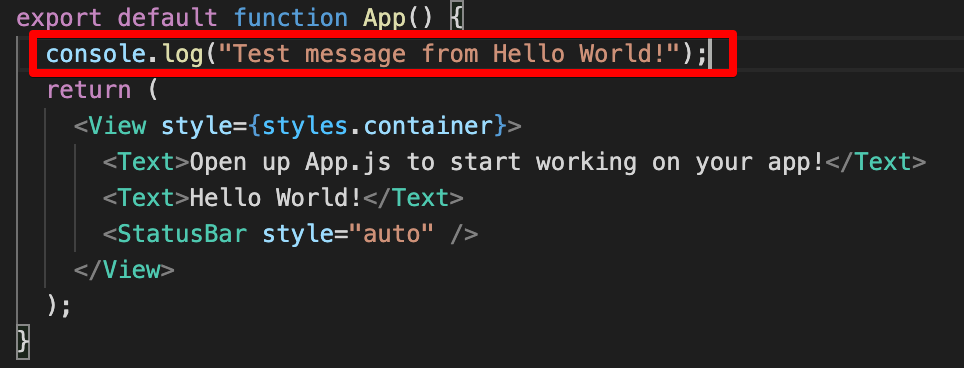
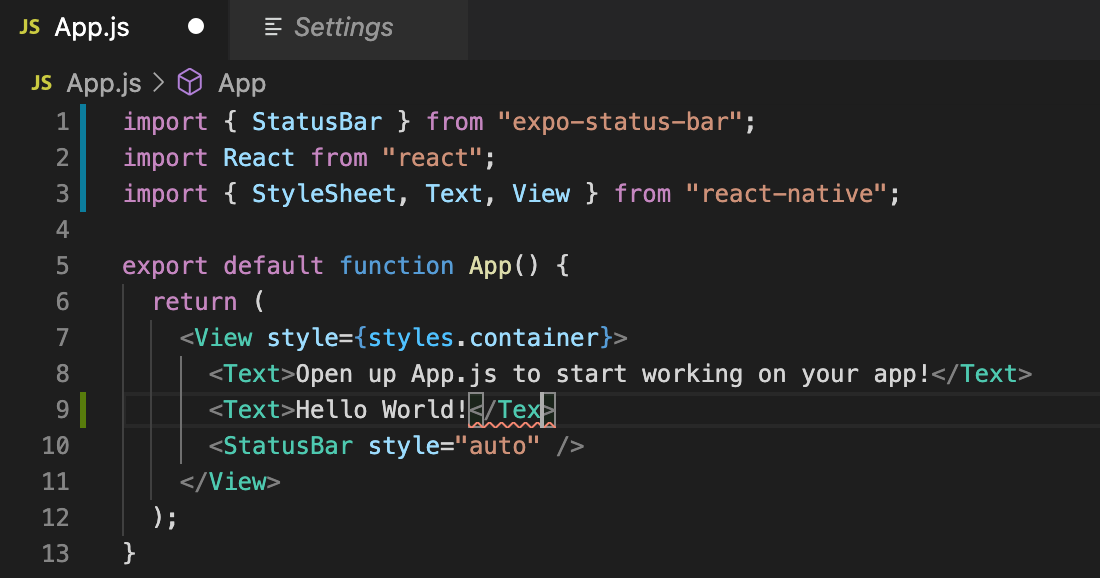
App.jsで以下のようにHello World!を囲むTextタグを間違ってみます。

すでにLintingで間違いが指摘されていますが、気にしません。保存して実行します。
$ expo start

エラーなく起動します。今回はシミュレーターで実行するので、Run on iOS simulatorをクリック。スマホ上でアプリが起動すると、エラーが表示されます。
今回は構文エラーなので、以下のようにExpo画面とターミナルにエラーが明示されます。

デバッガーレベルじゃないですね。
実行時エラー発生の動作
今度は構文エラーではなく、実行して初めてわかるエラーを発生させてみます。数値オブジェクトのメンバ関数を実行してみます。

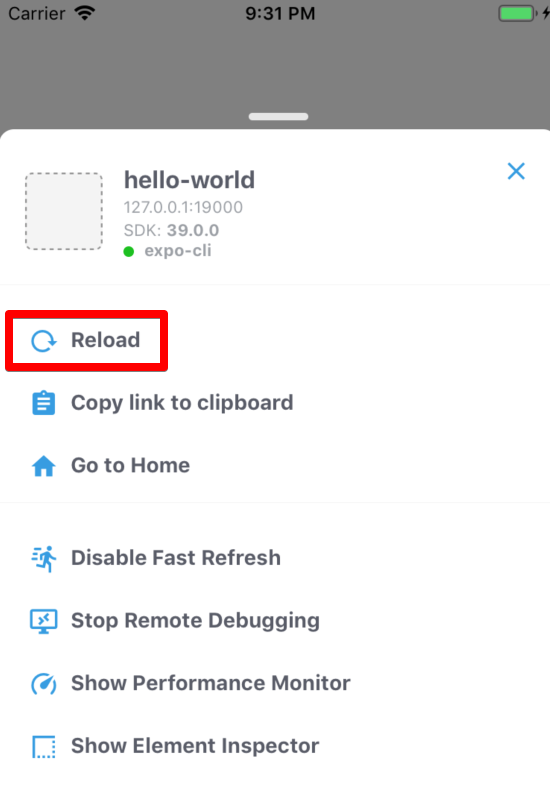
実行中のスマホシミュレーターでExpoを振ってReloadします。

もしアプリが反応しなくなっていたら、一度アプリを強制的に終了させて(シミュレーターのホームボタンダブルクリックからExpoをスワイプアウト)、もう一度起動させてみましょう。
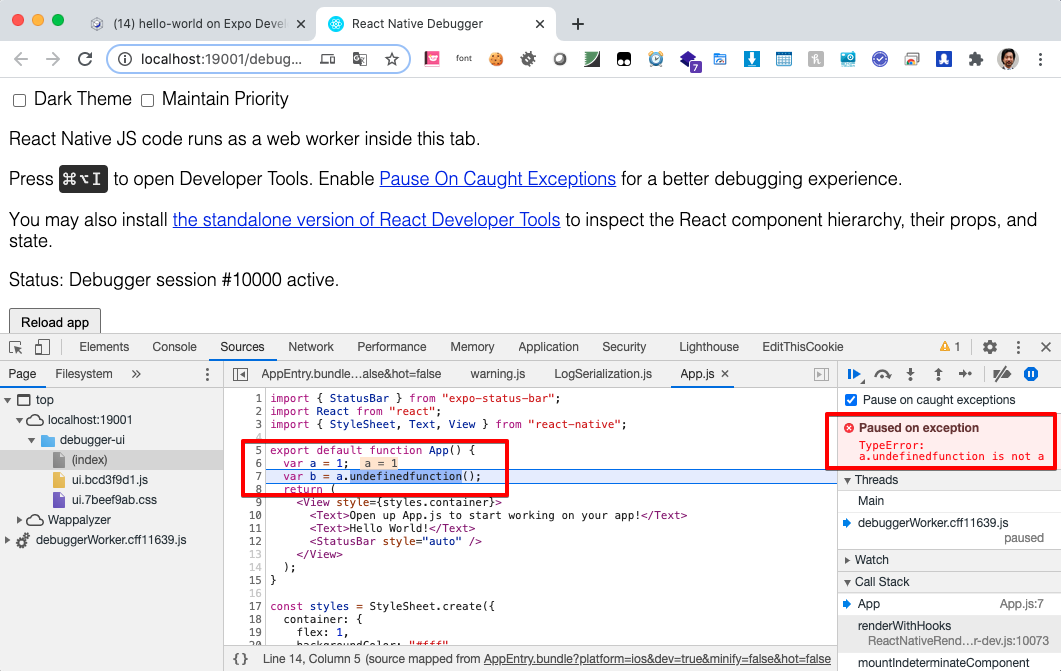
デバッガーが途中で止まります。(止まらない場合は、前回の記事を見てスマホ側のDebug Remote JSをオンにし、Chrome側のPause on caught exceptionsをオンにしてください。)

関係なさそうなところで止まってる場合は、Resumeボタンで進みます。

App.jsの問題部分で止まります。問題のソースコード部分と、エラーの内容を明示してくれます。

ちゃんとaの中身まで見せてくれていますね。
Visual Studio Codeのヘビーユーザーにとっては、Visual Studio Codeのデバッグコンソールなどが無反応なのが納得いかないかもしれませんが、軽くて優秀なデバッガーが動いているのだから、考えすぎないほうがいいようです。
ブレークポイント
ブレークポイントを使ってみましょう。ソースコードを以下のようにして、変数bに何が代入されようとしているか見てみることにします。 var b = a; の行で止めたいですね。

App.jsを修正して保存したら、実行します。(デバッガーがまださっきのところで止まってると何も動かないので、ResumeしたりPause on exceptionをオフにしたりして、動かしましょう。)
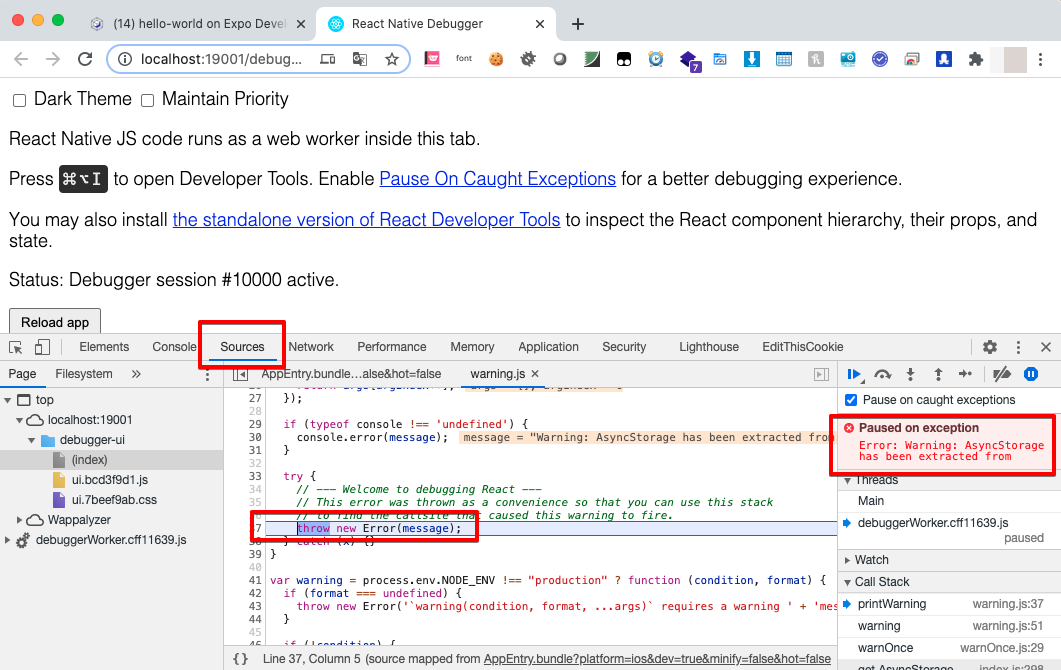
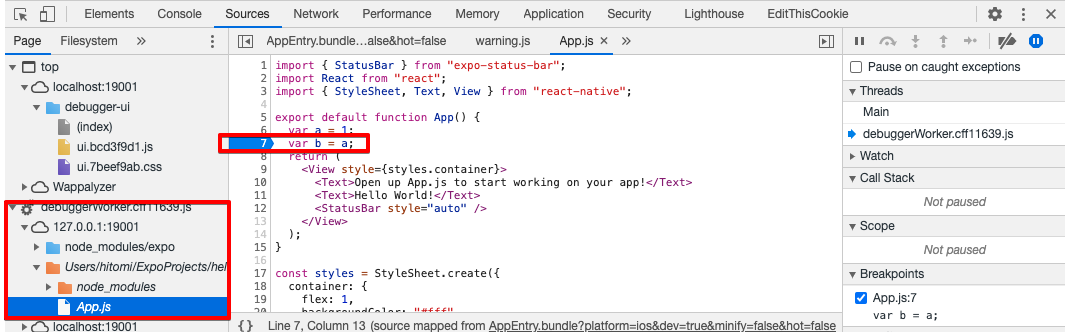
Chromeでデバッガー (http://localhost:19001/debugger-ui/ のページ) が起動したら、Chromeの開発ツールのSourcesタブで、以下のようにブレークポイントを作れます。

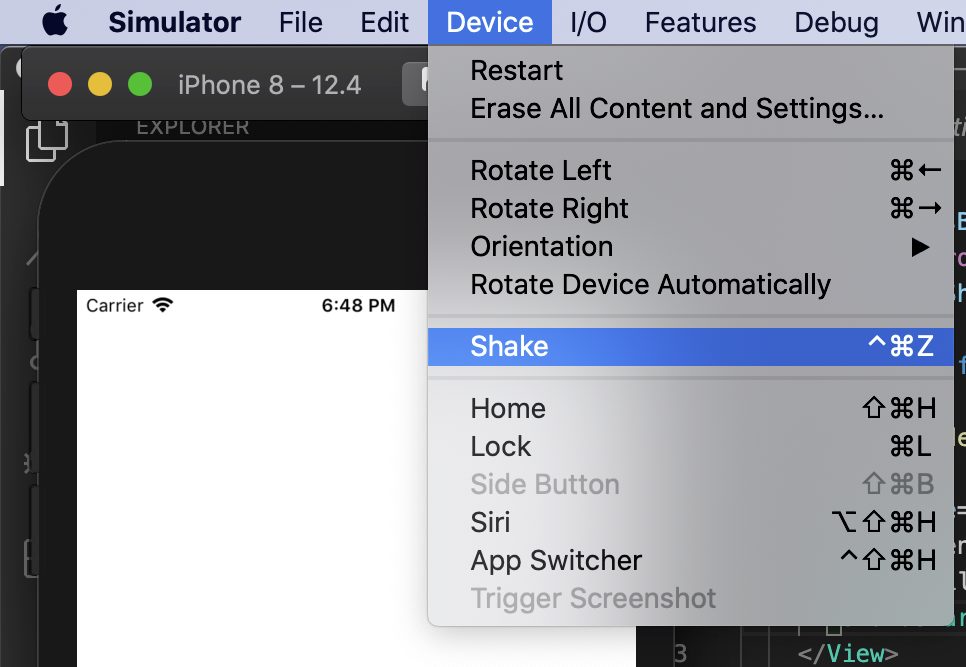
スマホを振って(シミュレーターなのでDevice → Shake)Expoメニューを出して、[Reload]します。

スマホでアプリが読み込みなおされて、var b = a;の処理を実行する直前で一時停止状態となり、以下のようにデバッガーに表示されます。

ブレークポイントで停止していることが表示されているほか、変数aの内容が自動的に表示されます。
変数をWatch(右ペインにある)に追加することもできます。このあたりはChromeデバッガーの使い方になってくるので詳しくはググってみてください。
ログ出力
通常のJSアプリと同様に、console.log()の出力もできます。