React Native を開発するにあたって、モジュールのバージョン管理やらデバッグ環境準備やら公開作業やらから解放されたい時には、Expoが便利です。今回は、Expoを使う前に必要な準備を整えていきます。Mac Catalinaで実施しますが、WindowsやLinuxでも基本は同じです。
この記事は連載です。親記事はこちら
Expoでプロジェクトを作るまでの手順全体
- Expoアカウントを作る
- Node.jsが使えるようにする
- Expo-CLIが使えるようにする
- プロジェクトを作る
- スマホにExpo Clientを入れて、プロジェクトを実行する
Expoアカウントの作成
Expoを使うには、アカウントを作成する必要があります。
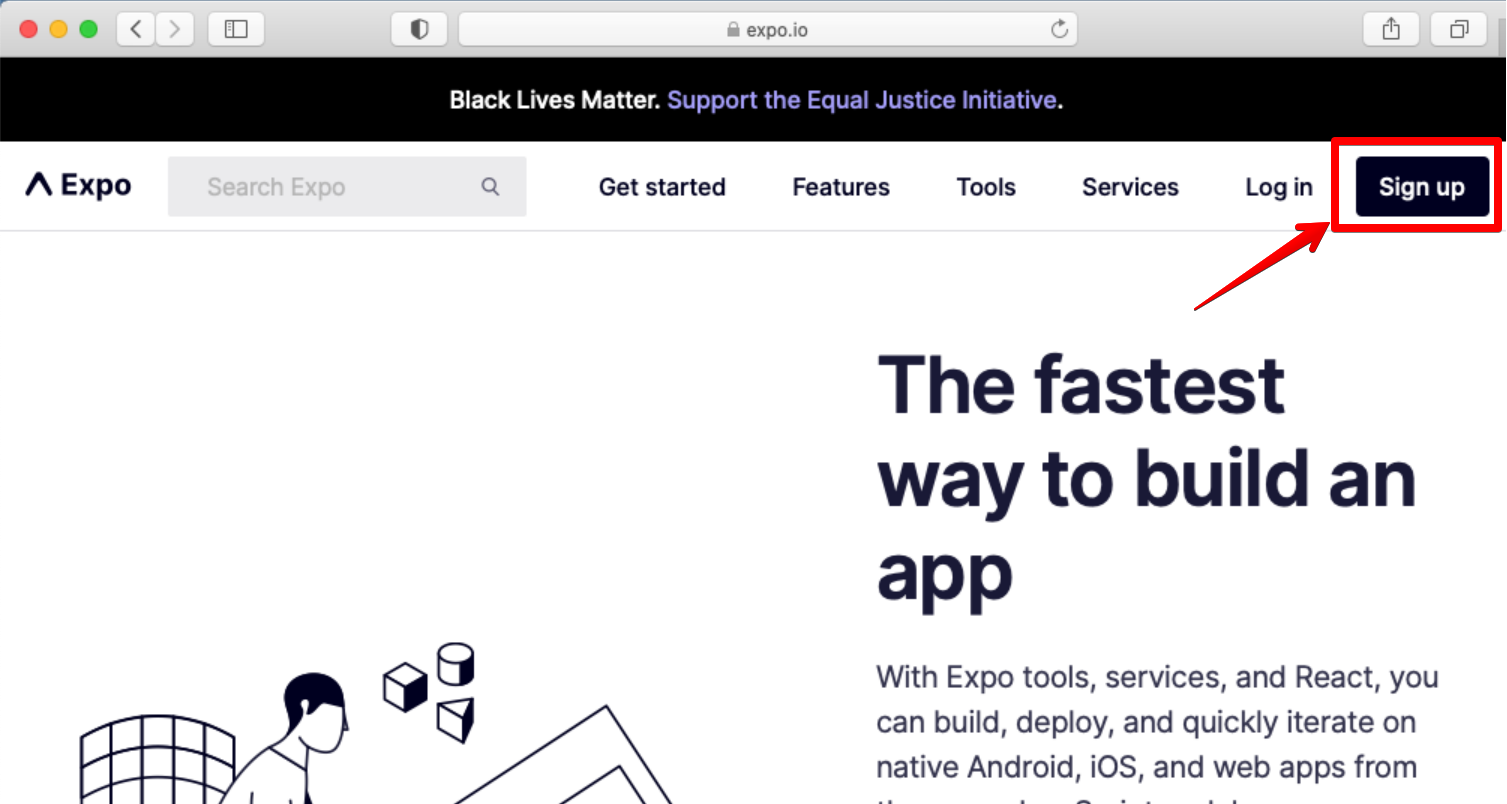
まず、Expo.ioを開いて、「Sign up」をクリックします。

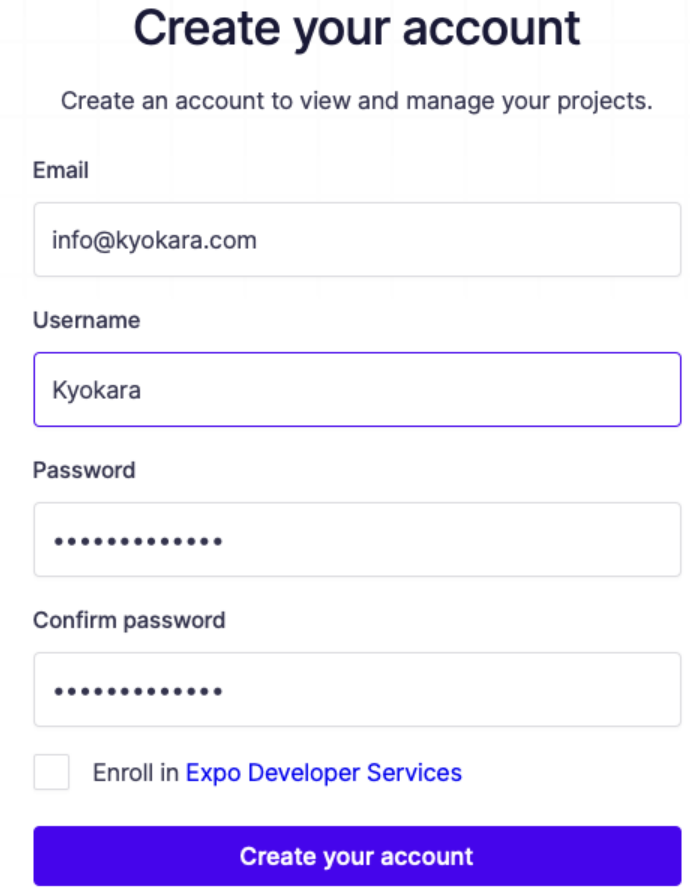
メール、ユーザー名、パスワードとパスワード確認を入力し、Create your accountをクリック。

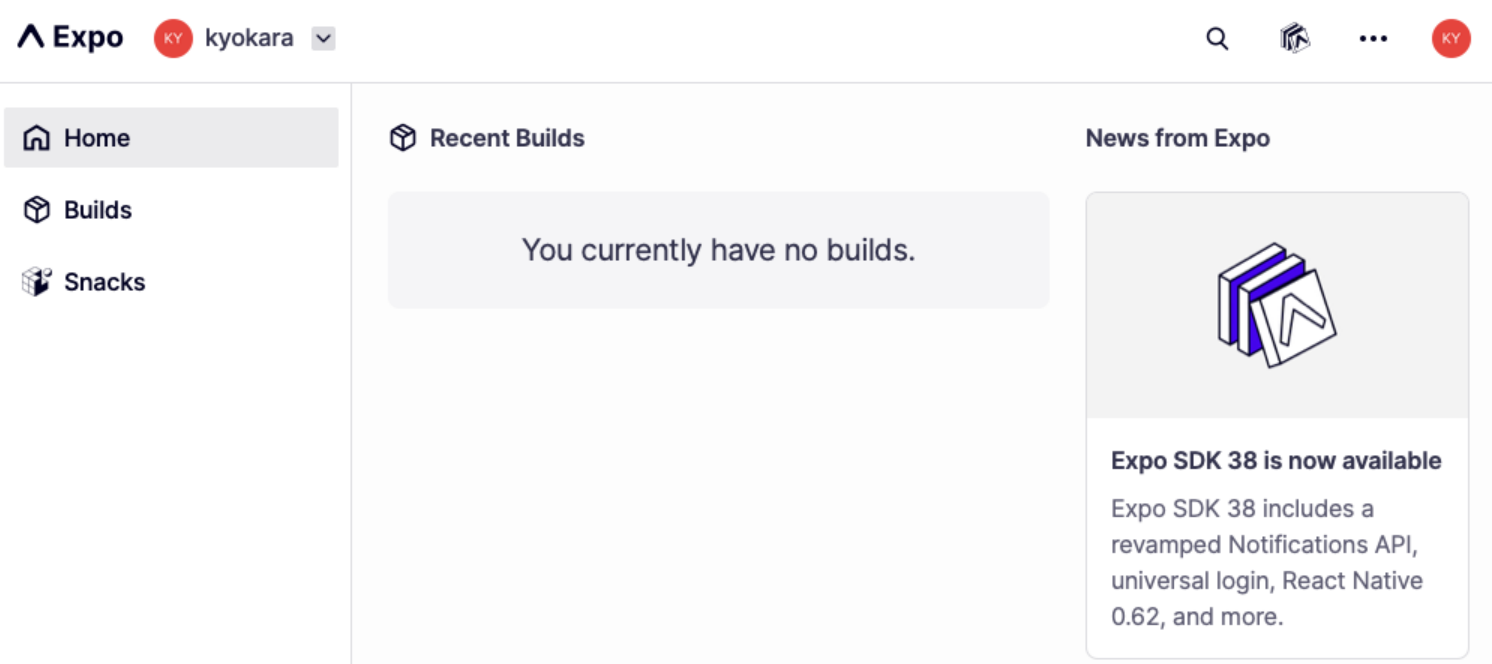
以下のようになったらOKです。

Buildsは、今後プロジェクトを作ったあと、配布用アプリを構築する(ビルドする)ときに使います。Snacksは、かんたんにExpo機能を確認したいときに使います。
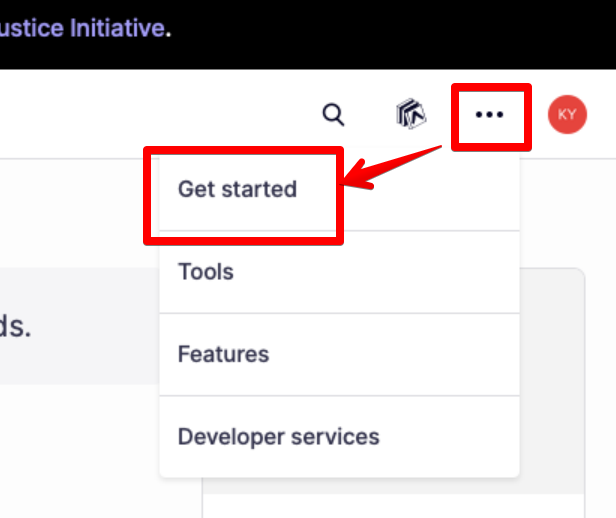
プロジェクトを追加するようなボタンはここにはありません。その代わりに右上のメニュー内に「Get started」というリンクがありますね。このリンク先の説明に従って、これから開発するプロジェクトを作ることになりますが、ここではそのうちの不要ないくつかをスキップしながら進めます。

少し待ったらExpoからEmailの確認が届くので、Email本文内のリンクをクリックしてメールアドレス確認を済ませてください。
MacでNode.jsが使えるようにする
Node.jsは、Expoでの開発をMac上で行うのに必要な言語実行環境です。
単にNode.jsをインストールしてもいいのですが、Node.jsはいろいろなプロジェクトでバージョンが指定されることがあるので、Node.jsのバージョンを簡単に管理できるnodeblewを使って、Node.jsをインストールすることにします。nodebrewのインストールには、Homebrewが必要です。
手順:Homebrewをインストール → Homebrewを使ってnodebrewをインストール → nodeblewを使って指定バージョンのNode.jsをインストール
ターミナルを使えるようにする
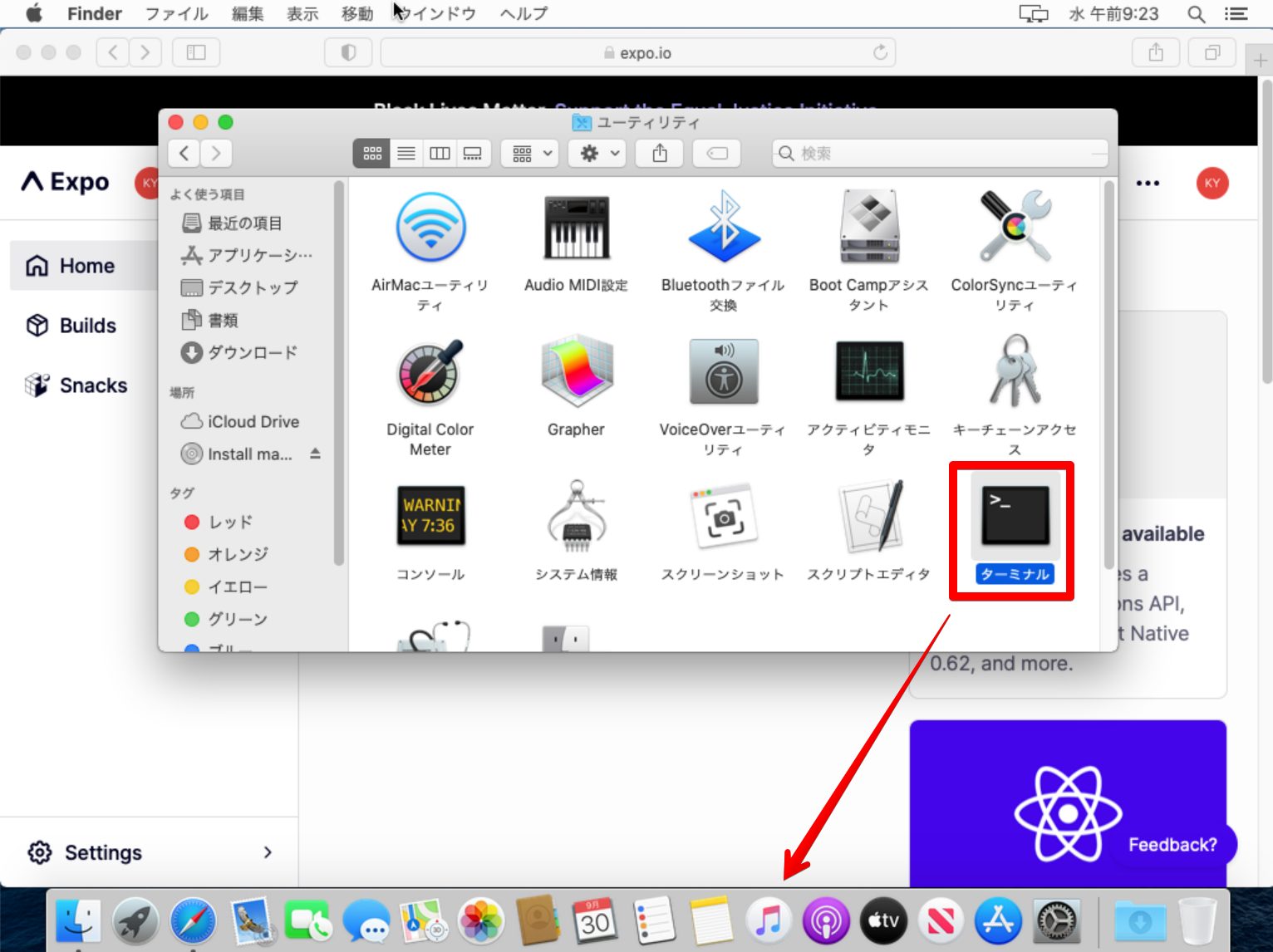
まずは今後よく使うターミナルをDockに表示させましょう。ファインダーで、アプリケーション→ユーティリティ→ターミナルを見つけて、Dockに置きます。

Homebrewをインストール
Dockからターミナルを起動し、Homebrewをインストールします。(すでにインストールしている場合はスキップ)
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
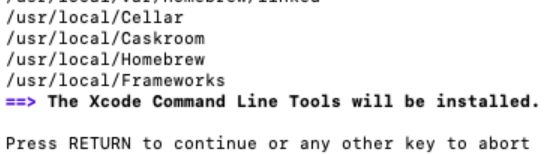
途中でReturnキーを押して続行するか、他のキーでやめるかと聞かれますので、Returnキーを押します。

Installation successful! と出たらOKです。(その後少し追加情報が出ます)

nodebrewをインストール
nodebrewがまだインストールされていないことを確認します。
$ nodebrew help

command not found と出ていればまだ入ってません。インストールしましょう。
$ brew install nodebrew
終わったら、nodebrewを実行してバージョンを見れたらOKです。
$ nodebrew

重要:手動でPATHを通す
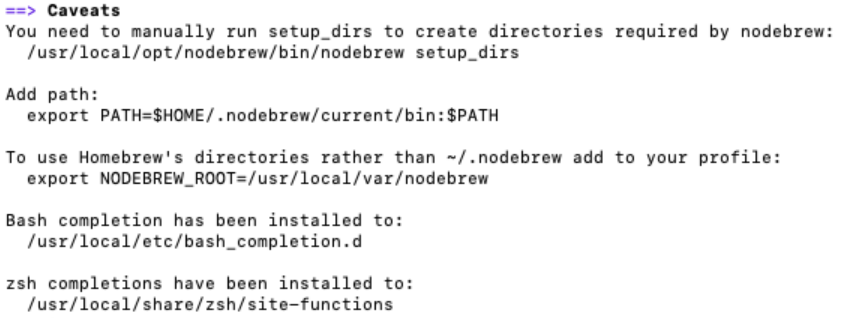
brewでnodebrewをインストールしたときに、以下のメッセージが出ています。

この手順を実行します。
まずsetup_dirsを実行。
$ /usr/local/opt/nodebrew/bin/nodebrew setup_dirs
何も表示されませんがOK。次にPathを追加します。
$ export PATH=$HOME/.nodebrew/current/bin:$PATH
何も表示されませんがOK。
node.jsをインストール
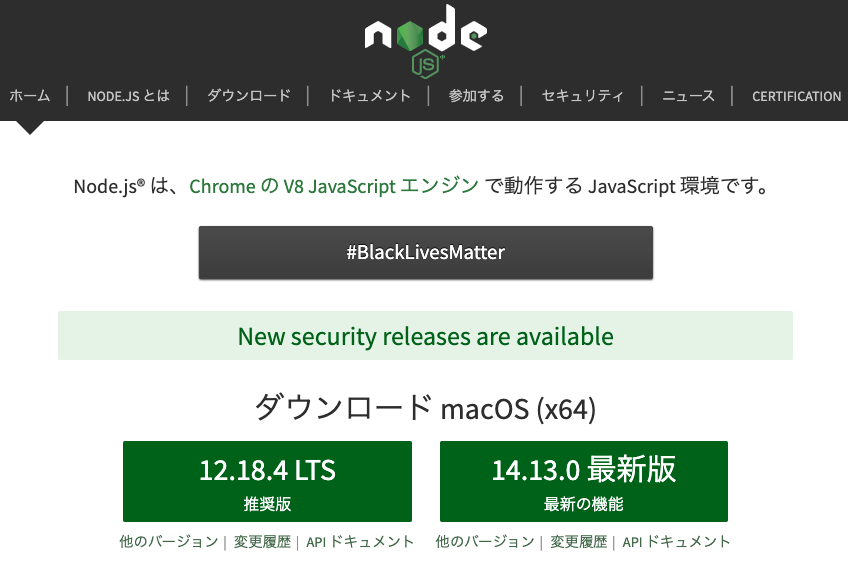
最後に、目的のnode.jsをインストールします。Expoを利用する上では、基本的にはLTS最新をインストールしておけばOKです。Node.jsのサイトに行って、LTS版のバージョンを確認します。

上の画像だと12.18.4がLTS最新ということになるので、12.18.4をインストールします。
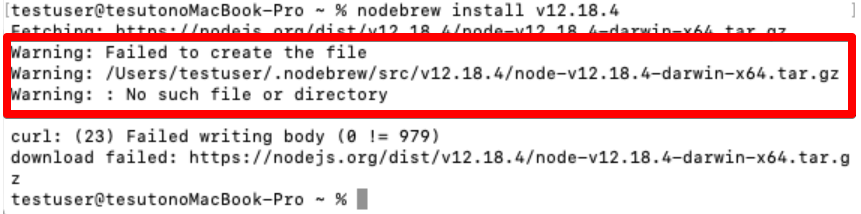
$ nodebrew install v12.18.4
このとき、以下のエラーが出る場合があります。

この場合、/Users/testuser/.nodebrew/src というフォルダがなくてエラーになってます。手動で作ってやります。
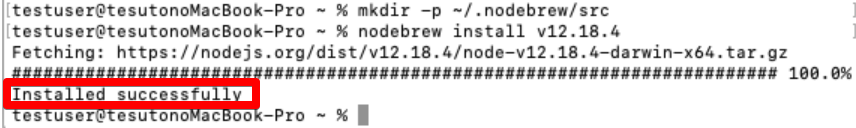
$ mkdir -p ~/.nodebrew/src
で、もっかいインストール実行。
$ nodebrew install v12.18.4
Installed successfully でOKです。

今インストールしたNode.jsバージョンを使うことを指定します。
$ nodebrew use v12.18.4
Expo-CLIをインストール
では、Node.jsのインストールで一緒にインストールされたnpmを使って、Expo-CLI(Expoのプロジェクトを作ったりパブリッシュしたりするためのコマンドライン機能)をローカルにインストールしましょう。
引き続きターミナルを使います。
$ npm install expo-cli --global
ココに注意
ここで、「zsh: command not found: npm」と出る場合は、「手動でPATHを通す」手順をやっていないはずです。
エラーが出ずに終わればOKです。
Expoプロジェクトを格納するフォルダを作る
今後たくさんのExpoプロジェクトを作ることになるので、プロジェクト用フォルダを作っておきましょう。ここでは「~/ExpoProjects」フォルダを作ります。
ターミナルで、以下を実行。
$ mkdir ~/ExpoProjects
Expoプロジェクトを作成する
いよいよプロジェクトを作ります。さっき作ったフォルダに移動し、プロジェクト作成コマンドを実行するだけです。
$ cd ~/ExpoProjects
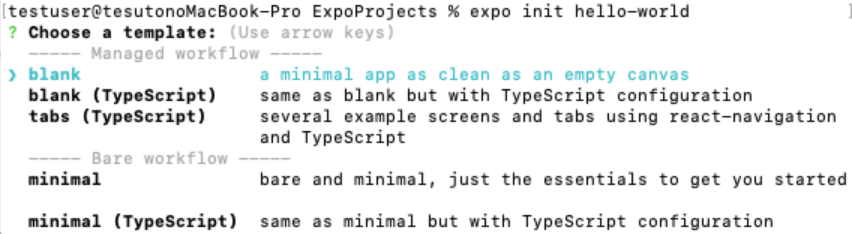
$ expo init hello-world
プロジェクトを最低限で作るか、ある程度動作するものを作るか聞かれます。最低限JavaScript版である「blank」を選択します。

Your project is ready! と出れば、プロジェクト作成は完了です。
プロジェクトを実行してみる
では、Hello Worldプロジェクトを実行してみましょう。
$ cd hello-world
$ expo start
Chromeをインストールしてる場合は、使用許可を求めてくるので、OKします。

おすすめ
React Nativeのデバッグは、Chromeが最も使いやすいので、ぜひChromeをインストールしましょう。
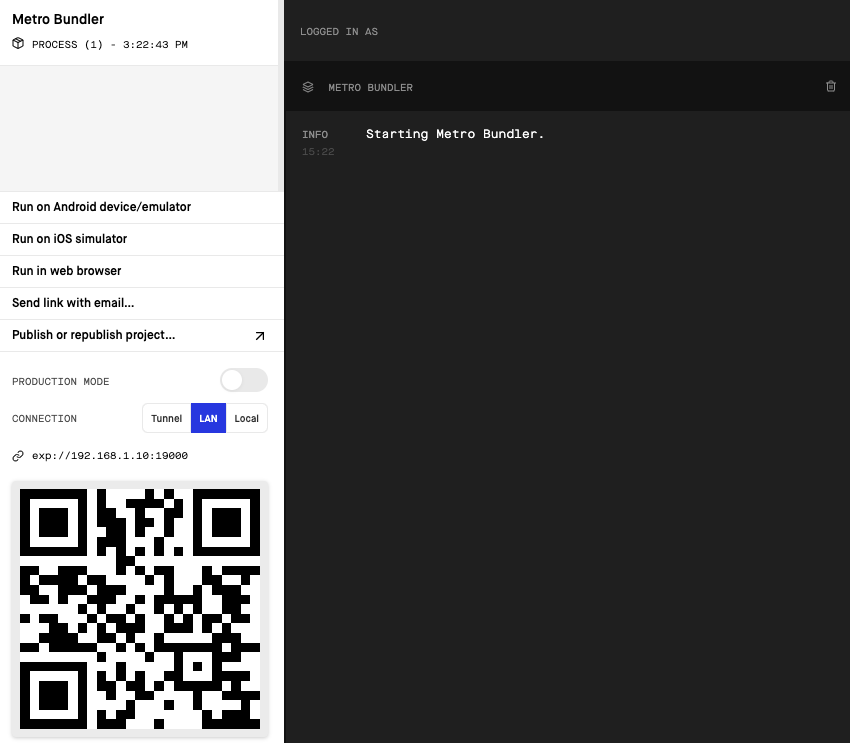
Expoのプロジェクトが実行中になります。

Expo Clientアプリで実行を確認
実行結果の確認は、iPhoneまたはAndroidの実機にExpo Clientというアプリをインストールして、そのアプリでQRコードを読むことで実施します。(今回はiPhoneで試します)

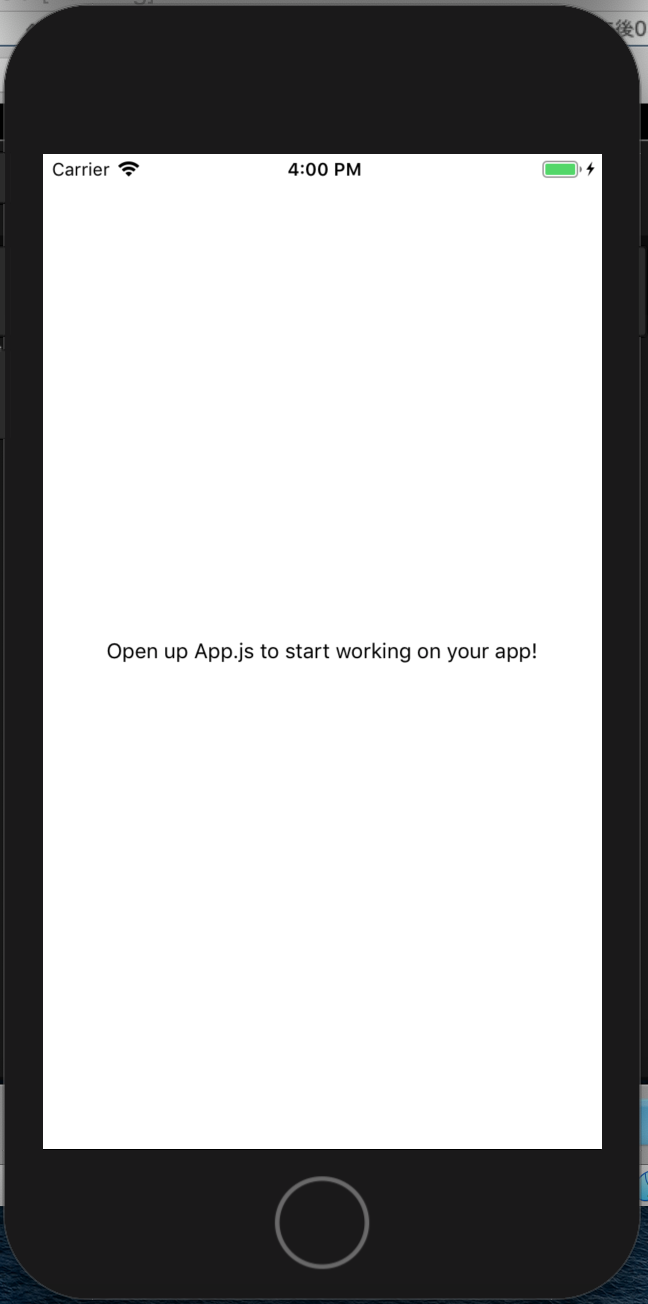
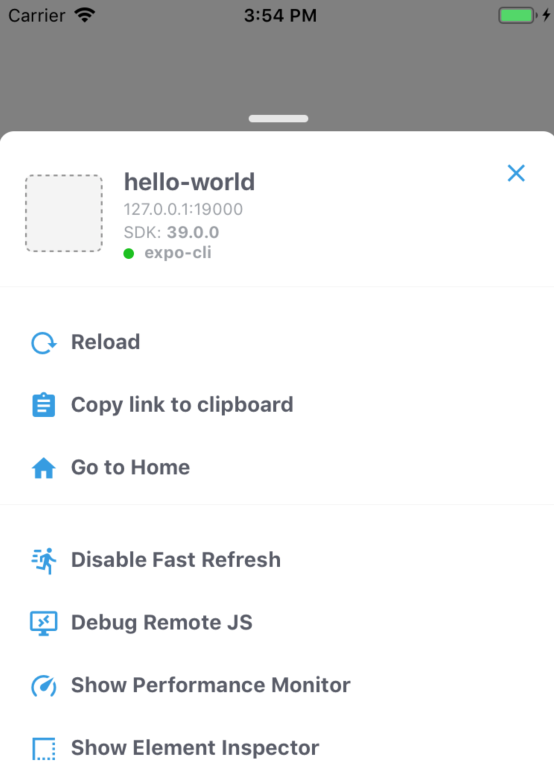
手元のスマホにExpo Clientをインストールし、自分のExpoアカウントでログインしたのち、カメラアプリから先ほど表示したQRコードを読み込んでみてください。初回の挨拶画面ののち、以下の画面になります。
なお、今後この画面に戻ってきたい場合はスマホ本体を振ればOKです。

これはExpoの開発用画面なので、✗で閉じます。こんな感じで小さく文字が表示できれば、プロジェクト実行成功です!