今回は、Expoで作ったアプリを、Androidのネイティブアプリとしてビルド(Deploy)します。
この記事では、前々回までで作成途中のHello Worldアプリ(請求書アプリモックアップ)をDeployします。公式ドキュメントはこちら。
この記事は連載です。親記事はこちら
前提
expo-cliがグローバルインストールされていることを前提とします。インストールしたかわからない場合は、この連載の初回を御覧ください。
また、Windowsの場合はWSLが有効になっている必要があります。この記事はMacを想定していますので詳細は省略しますが、必要な方はWindowsを対象としている元記事を見てください(元記事は少し古いです)。
app.jsonにビルド情報を設定
AndroidおよびiOS用にビルド情報を設定します。Visual Studio Codeでプロジェクトを開いて、以下の情報を入れます。通常であればAndroidとiOSの部分だけ、以下にあうように追記すればよいはずです。
"com.yourcompany.yourappname"部分は、会社のWeb URLの逆(example.comならcom.example)を入れて、さらにアプリのslugを入れるとよいでしょう。ただし、Androidのpackage名にはハイフンが使えないので、ハイフンはアンダースコアに置き換えましょう。(- → _)
{
"expo": {
"name": "Hello World!",
"slug": "hello-world",
"version": "1.0.0",
"orientation": "portrait",
"icon": "./assets/icon.png",
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#ffffff"
},
"updates": {
"fallbackToCacheTimeout": 0
},
"assetBundlePatterns": [
"**/*"
],
"ios": {
"supportsTablet": true,
"bundleIdentifier": "com.yourcompany.yourappname",
"buildNumber": "1.0.0"
},
"android": {
"package": "com.yourcompany.yourappname",
"versionCode": 1
},
"web": {
"favicon": "./assets/favicon.png"
},
"description": ""
}
}
ビルドを開始する
Visual Studio CodeのPowerShellで、ビルドを実行します。ここではAndroid用のビルドを実施しますが、iOSも同様です。
$ expo build:android -t apk
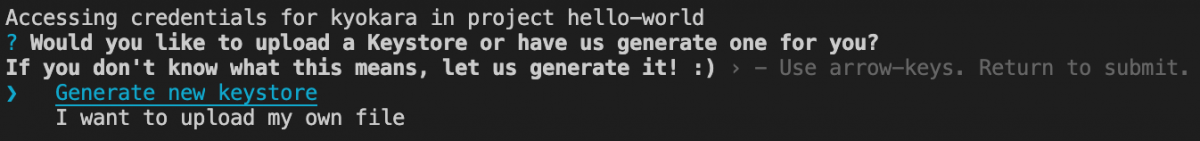
keystoreをアップロードするか聞かれるのですが、とりあえずここではExpoに任せる(Generate new keystore)を選択します。

ビルド中...
ビルドはターミナル上で実施されているように見えますが、実際にはExpoサーバー上で実施されます。

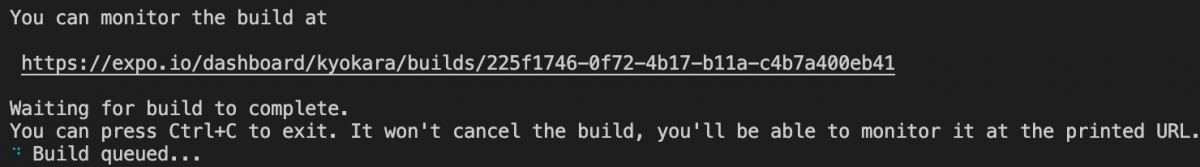
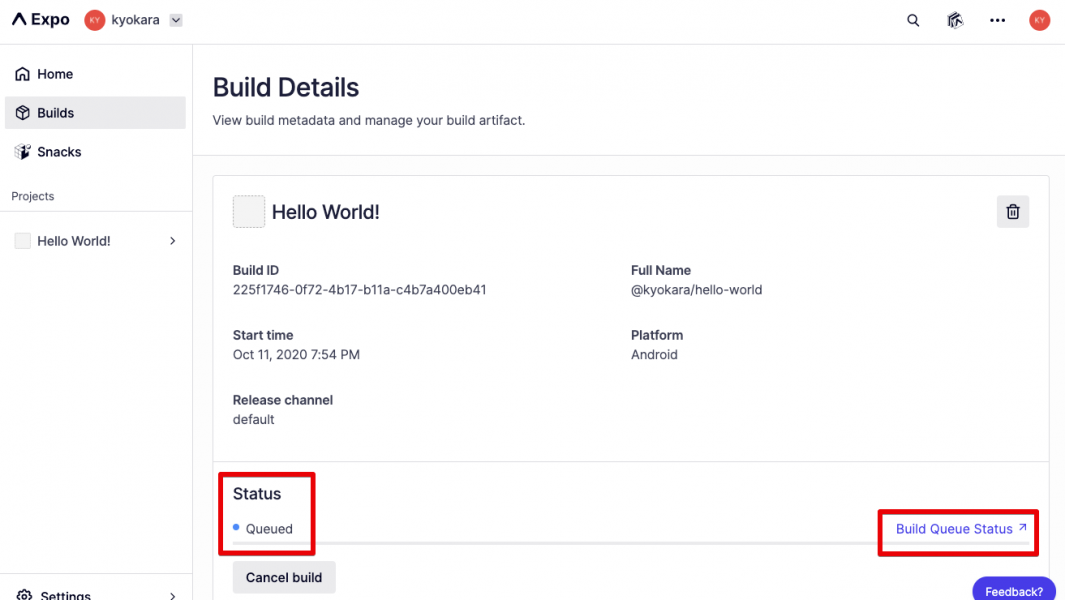
ターミナル上にはビルドがキューに入った(ビルド順番待ちになった)という表示が最後に出ますが、その上にあるWebリンクを開けると、ExpoのWebでビルド状況を確認することができます。この画面は、プロジェクトのBuildページからも見ることができます。

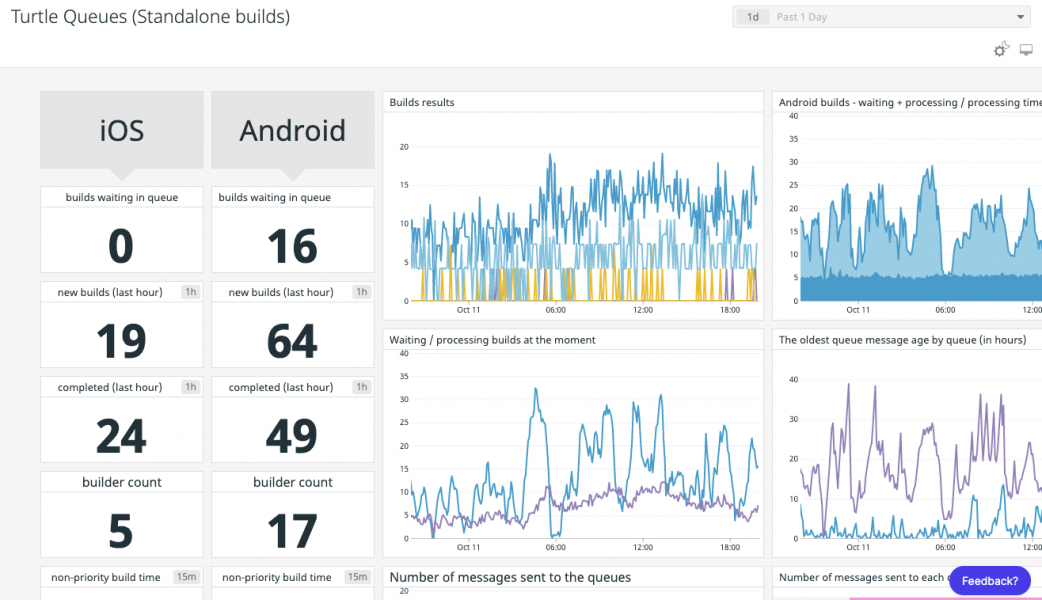
右にある「Build Queue Status」をクリックすると、Expoサーバーが今どれくらい忙しいか見ることができます。

ビルドが終わるまで、ひたすら待ちます。混み具合によりますが、数十分はかかります。


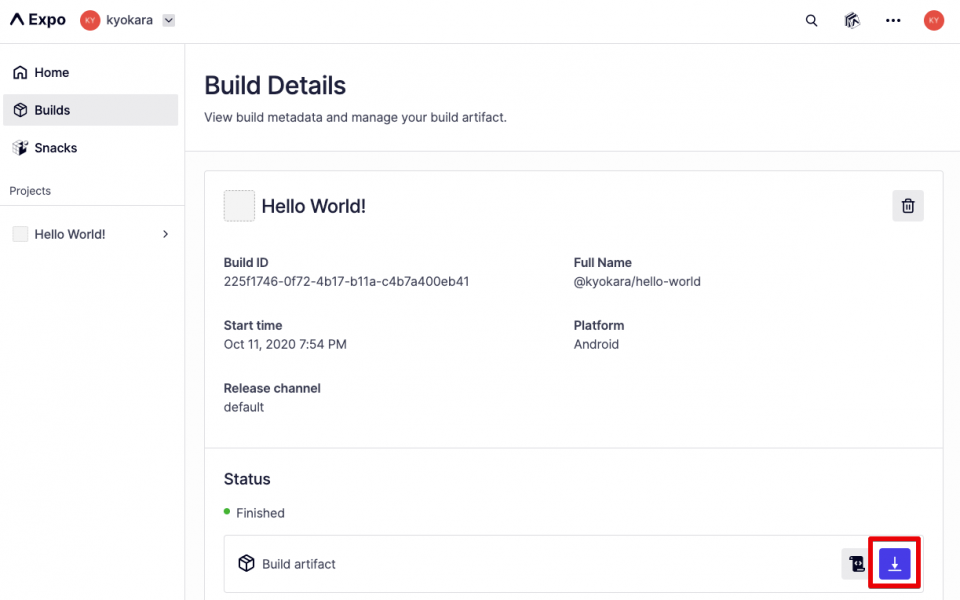
右下のダウンロードリンクでapkファイルをダウンロードし、Androidに直接インストールしたりDeploygateなどのサービス経由で配布したり、Play Storeにアップロードすることができます。

