Expoで作ったアプリは、とても簡単にPublishしたりDeployできます。
この記事では、前回までで作成途中のHello Worldアプリ(請求書アプリモックアップ)をPublishします。
この記事は連載です。親記事はこちら
PublishとDeployの違い
Expoには、PublishとDeployがあります。PublishもDeployも、自分以外の人がアプリを実行できるようにする、という意味では同じです。大きな違いは、Publish版の実行はExpo clientが必要なのに対し、Deploy版は完全に独立したネイティブアプリであることです。
Publish:開発者以外の人が、Expo clientでアプリを使えるようにする。
Deploy:開発者以外の人が、Expo clientなしでアプリを使えるようにする。
| Publish | Deploy | |
|---|---|---|
| 実行にExpo Client | 必要 | 不要 |
| オフライン動作 | NG | OK |
| テスト用配布 | 簡単:URLかQRコード | 面倒:.apk/.ipaファイル |
| 一般公開 | NG | OK |
実用時点では必ずネイティブアプリ化しますが、Google PlayやApp Storeに一般公開する必要があるかどうかは、アプリの用途によります。社内でのみ使うアプリなら、ITチームが手元でインストールして配布する運用もありでしょう。
テスト段階では殆どの場合PublishしてExpo Client上でアプリを使うのがよいでしょう。ただ、オフライン(インターネット接続がない状態)ではExpo Clientが動作しないので、電波のないところでの利用も想定したアプリならDeployしてテストする必要があります。
Publishの準備 - Expoアカウントを作成
ExpoアプリをPublishするには、Expoアカウントが必要です。連載の最初の記事「Expoのアカウントを作ってReact Nativeの開発環境を整える」を参考に、アカウントを準備している状態を作ります。
Publishを実施
Publishは、UIから実施します。CLIからでも実施できます。詳しくは公式ドキュメントをどうぞ。
Visual Studio Codeでプロジェクトを開き、PowerShellからアプリを実行します。
$ expo start
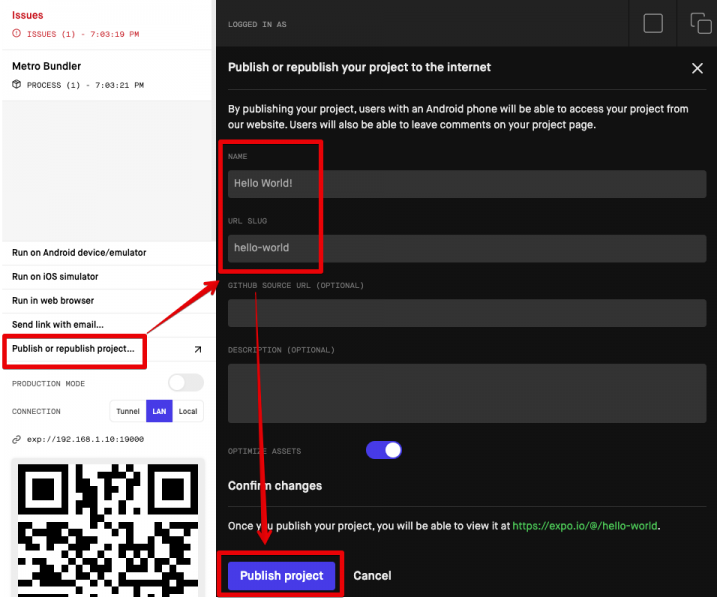
Expo Dev Toolsが表示されたら、左ペインのPublish or republish project...をクリック。NAMEとURL SLUGを入力(プロジェクト作成時に入力した情報がすでに入ってるのでそのままでもOK)して、Publish projectをクリック。※SLUGにアルファベット、数字、ハイフン、アンダースコア以外を使うとエラーになります。


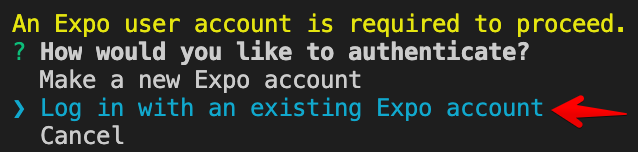
ここからはVisual Studio CodeのPowerShell側で操作します。ユーザーアカウントが必要だと言われるので、Log in with an existing Expo account(すでに持ってるアカウントを使う)を選択。

その後ユーザー名とパスワードを入力してログインが成功すると、アプリのビルドがスタートします。ビルドには、いつも以上に時間がかかります。
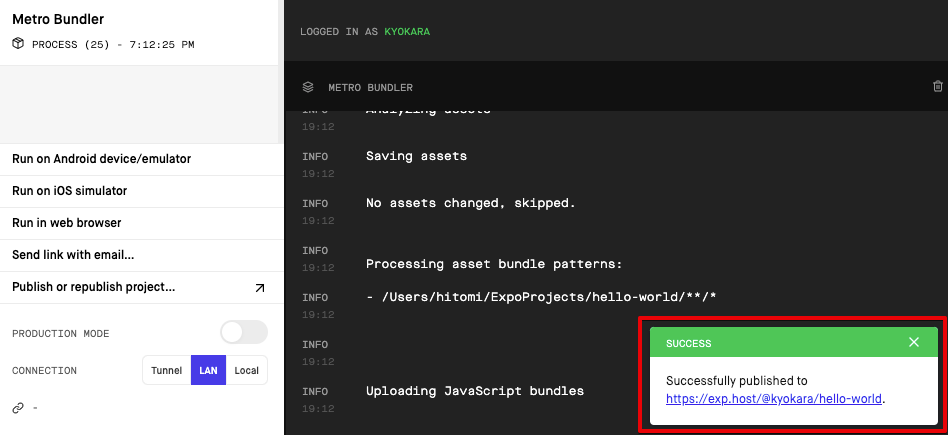
うまくいくと、以下のようにSuccessメッセージが出ます。

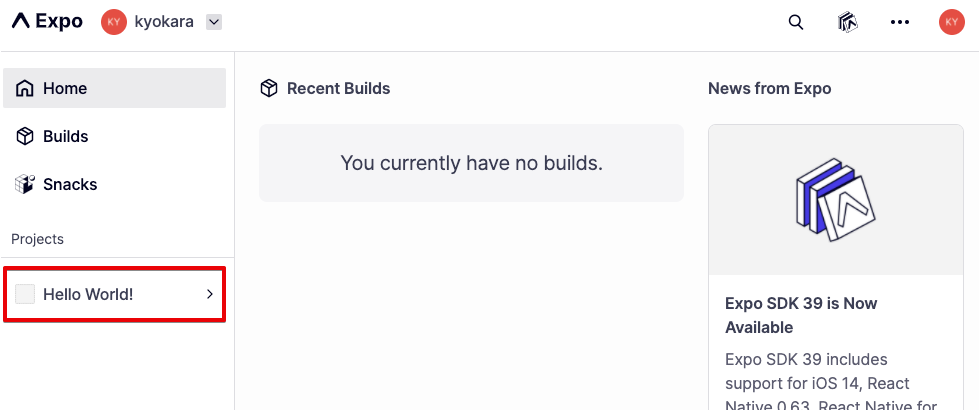
また、ExpoのWebにログインすると、Publishしたプロジェクトが左ペインに表示されます。

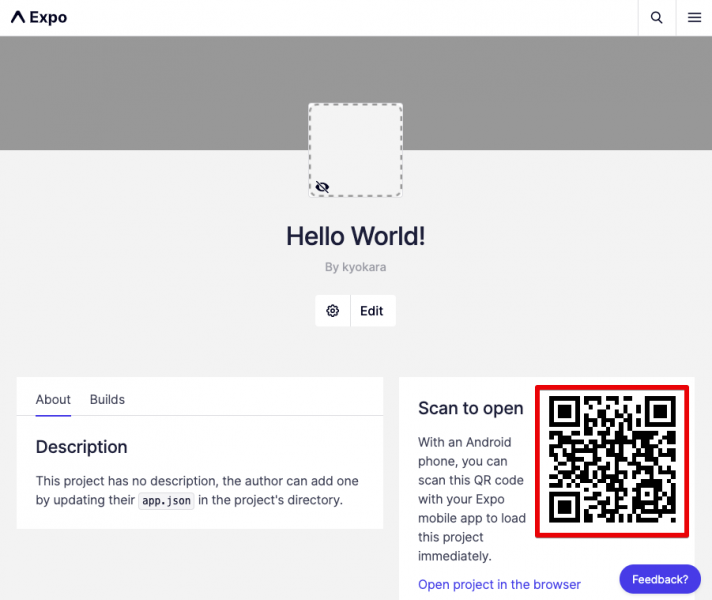
SuccessメッセージにあるURLを開くと、(ログインしていなくても)アプリを実行するためのQRコードが表示されます。これはログインしたときに表示されるプロジェクトのリンク先と同じです。

これで、このプロジェクトのURLを知ってる人は誰でも手元のAndroidかiPhoneのExpo Clientでアプリを実行できるようになりました!